localStorage设置过期时间 |
您所在的位置:网站首页 › localstorage 存满了怎么办 › localStorage设置过期时间 |
localStorage设置过期时间
|
众所周知,前端三大缓存,cookie,sessionStorage,localStorage,cookie空间太小,一旦大了,会消耗流量,只适合存一些登录会话信息,而sessionStorage的过期时间就是关闭浏览器,是个临时会话窗口,但是,最近这个差点把我坑了,就是sessionStorage只能在同一标签下共享,加入你把网址复制粘贴到新打开的标签页里面,你会惊喜的发现,what?居然不共享,这不坑爹呢吗?咳咳。。还有就是localStorage了,这个好处就是存储空间大,长时间保存,同一浏览器,标签页全部共享,它是直接存到电脑硬盘上的,不好的是,它是永久有效的,除非手动改清除,否则它会在你电脑里待上一辈子,供他吃好的喝好的,也就是无法设置失效时间,但是我还真不服了,凭什么我用你就得养你一辈子,哼哼,于是我就自己简单封装一下,让它可以设置失效时间,下面我们用ES6的类来封装 class Storage{ constructor(name){ this.name = 'storage'; } //设置缓存 setItem(params){ let obj = { name:'', value:'', expires:"", startTime:new Date().getTime()//记录何时将值存入缓存,毫秒级 } let options = {}; //将obj和传进来的params合并 Object.assign(options,obj,params); if(options.expires){ //如果options.expires设置了的话 //以options.name为key,options为值放进去 localStorage.setItem(options.name,JSON.stringify(options)); }else{ //如果options.expires没有设置,就判断一下value的类型 let type = Object.prototype.toString.call(options.value); //如果value是对象或者数组对象的类型,就先用JSON.stringify转一下,再存进去 if(Object.prototype.toString.call(options.value) == '[object Object]'){ options.value = JSON.stringify(options.value); } if(Object.prototype.toString.call(options.value) == '[object Array]'){ options.value = JSON.stringify(options.value); } localStorage.setItem(options.name,options.value); } } //拿到缓存 getItem(name){ let item = localStorage.getItem(name); //先将拿到的试着进行json转为对象的形式 try{ item = JSON.parse(item); }catch(error){ //如果不行就不是json的字符串,就直接返回 item = item; } //如果有startTime的值,说明设置了失效时间 if(item.startTime){ let date = new Date().getTime(); //何时将值取出减去刚存入的时间,与item.expires比较,如果大于就是过期了,如果小于或等于就还没过期 if(date - item.startTime > item.expires){ //缓存过期,清除缓存,返回false localStorage.removeItem(name); return false; }else{ //缓存未过期,返回值 return item.value; } }else{ //如果没有设置失效时间,直接返回值 return item; } } //移出缓存 removeItem(name){ localStorage.removeItem(name); } //移出全部缓存 clear(){ localStorage.clear(); } }以上就是全部代码了,diamagnetic说明我全部写在注释里了,我封装的这个还有个好处就是,你存进去是什么类型的值,取出来还是什么类型的值,比如你存进去是个对象,取出来还是个对象,用不着转类型了,大家都知道缓存只支持字符串类型的数据,但是我这里面已经帮你做好了封装,你只管存和取就可以了,下面我们来试试效果 设置失效时间 let storage = new Storage(); storage.setItem({ name:"name", value:"前端林三哥" })
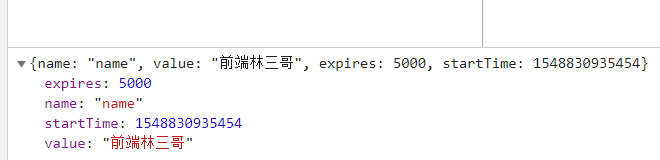
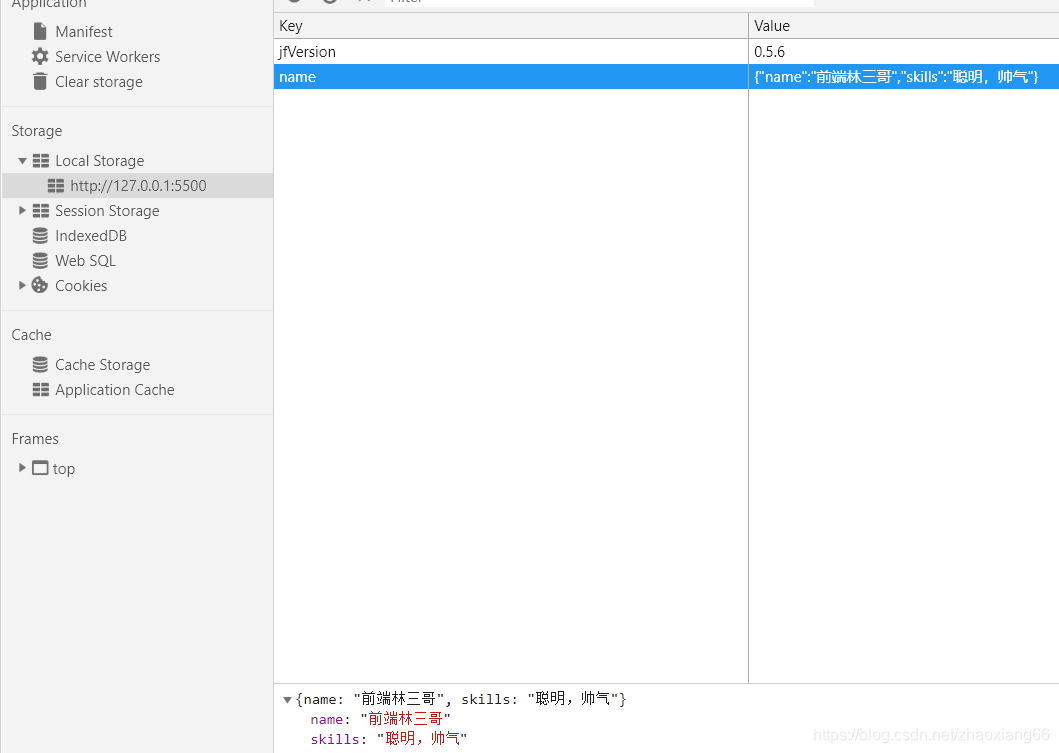
普通字符串以上已经试过了,现在试试对象 storage.setItem({ name:"name", value:{ name:"前端林三哥", skills:"聪明,帅气" }, })
|
【本文地址】
今日新闻 |
推荐新闻 |
 下面我把值取出来
下面我把值取出来 下面我们设置时间短一点,5秒,然后再取出来
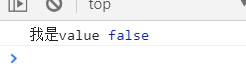
下面我们设置时间短一点,5秒,然后再取出来 在我写的这个功夫应该已经过期了,我们取出来
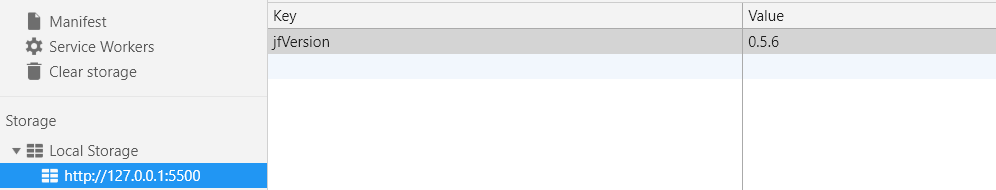
在我写的这个功夫应该已经过期了,我们取出来 false就说明过期了,缓存也给删掉了
false就说明过期了,缓存也给删掉了 
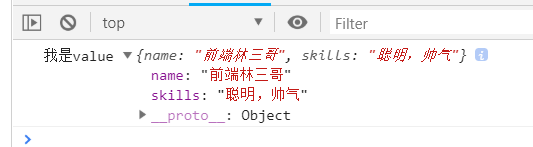
 重点来了,我们直接取
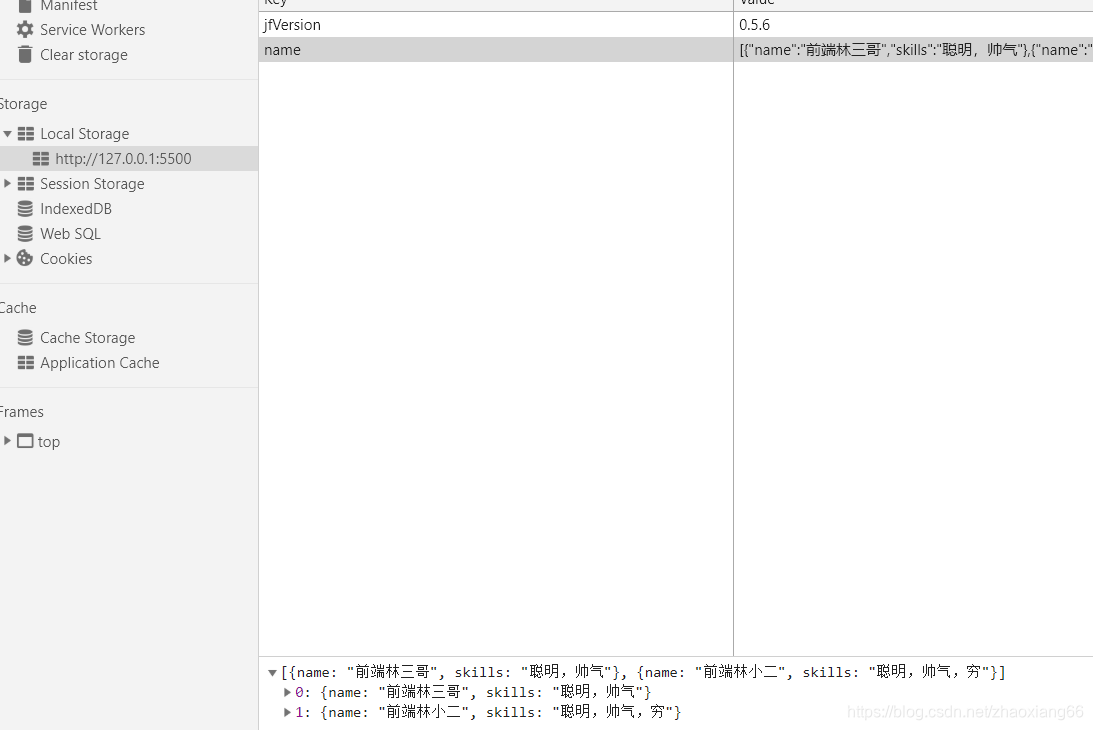
重点来了,我们直接取 直接就取出来了 。。。。。。。。。。。。。。。。。 下面再试试数组对象
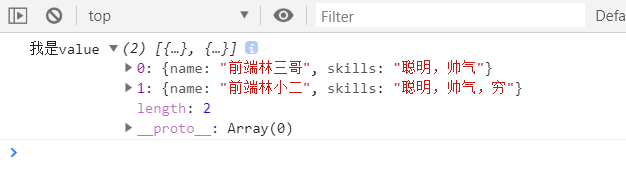
直接就取出来了 。。。。。。。。。。。。。。。。。 下面再试试数组对象 我们直接取出来
我们直接取出来 是不是很神奇,哈哈,快来试试吧!
是不是很神奇,哈哈,快来试试吧!